中小企业网页设计,轻松拓展网络市场
中小企业网页设计技巧总结:在互联网时代,无论是资金雄厚的大型企业还是各个方面资源相对有限的中小企业,在线网站的设计和建设对于挖掘和开拓市场,创造更多商机,树立深入人心的企业品牌形象,都起着至关重要的作用。
在互联网时代,无论是资金雄厚的大型企业还是各个方面资源相对有限的中小企业,在线网站的设计和建设对于挖掘和开拓市场,创造更多商机,树立深入人心的企业品牌形象,都起着至关重要的作用。
但是,设计师应如何进行中小企业的网站设计,以充分展示其产品和品牌#企业网页设计#,同时树立公司的企业形象和公信力,并最终实现必要的商业价值?
本文将结合10个最新和高质量的中小企业网站设计模板,向您介绍相关的公司网站设计技巧:
1.Small Business CD — 响应式WordPress网页设计

推荐指数:★★★★★
亮点:
- 响应式网页设计
- 丰富吸睛的微交互设计
此WordPress网站设计模板是针对中小企业的非常全面和完整的网站设计,包含企业网站设计所需的几乎所有相关模块,例如着陆页面产品展示,价格模块,用户评论模块,公司详细信息模块等。
其出色的特点是添加了丰富且引人注目的微交互设计,用户可以通过滑动鼠标与页面进行互动,这非常有趣。其响应式的设计对各种显示设备也非常友好,并且对于尽可能多地挖掘各种目标用户以实现商业价值非常有效。
中小企业的网页设计技巧总结:
- 响应式网页设计,是如今中小企业网页站点设计的一大趋势
- 添加更加吸睛实用的微交互设计,提升用户停留和购买的可能
中小型企业网页原型设计技巧:
在中小企业的Web设计过程中,设计师需要通过高质量,实用的原型工具(例如更快,更简单的Mockplus)及时对各种创意设计或微交互设计进行原型化,快速测试其可行性,以实现更快的设计更迭和改进。
在这方面,Mockplus提供的丰富的交互式设计功能和8个原型演示和测试功能将非常实用。
2.Rubis — 响应式HTML网页设计

推荐指数:★★★★★
亮点:
- 创意的着陆页设计
- 渐进式导航设计
- 视频与文本的巧妙结合
这种餐厅类的响应式HTML网页设计,通过创造性的着陆页设计,文字和视频的巧妙结合,高清背景图像的添加,黑白配色的选择等,向用户展示了高度独特的在线餐厅,该餐厅使人们忍不住想要点击以了解更多信息。此外,其渐进式导航设计使用户可以在需要时点击以了解更多关于餐厅的信息,这也是一种非常人性化的设计。
中小企业的网页设计技巧总结:
- 利用独特的着陆页设计,点亮整个网页设计
- 利用渐进式网页设计,尤其是导航设计,优化用户体验
通过动态图形,高清图片轮播或直接显示视频背景等方式,同样是着陆页产品展示,这种可能成为整个网页设计的独特之处,让用户进入即被吸引,并流连忘返,值得模仿参考。
中小型企业网页原型设计技巧:
对于此网页设计,尤其是其独特的着陆页面设计,设计人员可以简单地使用Mockplus的“圆”,“图片”,“文本”和“图标”组件,并结合“加载时”交互式设计命令,轻松组合并实现。
3. Serena Muse — 响应式HTML网页设计

推荐指数:★★★★★
亮点:
- 视觉滚动差设计
- 符合产品特色的配色方案
- 高清大图轮播
此响应式HTML网页设计的突出特点是使用了高度视觉效果的视觉滚动差设计,滚动鼠标,页面可以很酷地展开,加深了用户对产品和网站的印象,并改善了网站的用户体验愉悦度。此外,选择符合产品特征的糖果配色方案,高清产品大图的轮播设计等,使整个设计非常易于用户记住,从而增加了用户留下来购买的可能性。
中小企业的网页设计技巧总结:
- 利用视觉滚动差或渐进式设计等技巧,提升界面的视觉效果
- 选择符合产品或企业特色的配色方案
- 利用高清大图,清晰直观的展示产品
中小型企业网页原型图设计技巧:
首页产品高清大图轮播#企业网页设计#,您可以尝试使用Mockplus的轮播组件,简单快捷。
4.Wizard — 响应式HTML5网页设计模板

推荐指数:★★★★★
亮点:
- 动态背景图循环展示
- 多样网格布局
- 团队成员或员工介绍
此响应式HTML5网页设计,着陆页添加了动态背景图的循环显示,并结合了色彩变化,非常酷并且引人注目。此外,各种网格布局的应用使产品/作品的显示更加直观和多变。专门的团队成员介绍对于中小企业通过网站展示其团队实力并建立一定的产品品牌形象非常有效。简而言之,这是一个非常适合设计工作室或类似设计团队的在线网页设计。
中小企业的网页设计巧总结:
- 添加动态背景或视频设计,增强页面视觉表现力
- 添加对称或不对称网格设计,以更加多样的方式展示产品,提升页面活力
- 添加公司,团队以及员工展示模块,树立企业品牌形象和公信力
中小企业网页原型设计技巧总结:
在原型制作过程中,可以使用Mocplus的GIF组件添加动态背景图像。只需结合其“自动填充”和“格子”功能,即可实现产品展示的网格布局。
5.Next — 响应式HTML5网页设计模板

推荐指数:★★★★★
亮点:
- 创意背景图推入设计
- 简约直观的设计风格
该响应式HTML5网页设计模板使用创造性的背景图像来推入设计,添加视频以及使用简约的设计风格等,从而使整个设计变得简单易用。而且,大量留白的使用也使所展示的产品或设计作品更加突出。对于自由设计工作者、中小企业或初创公司来说,这是一个非常合适的网站设计。
中小企业的网页设计技巧总结:
使用独特的图片或产品切换方式,例如轮播,推入,淡入,跳入等等
6.Caffee Shop

推荐指数:★★★★
亮点:
- 单页网站设计
- 黑板报风格设计
此网页设计采用简单直观的单页网站设计,可加快页面加载速度并具有出色的用户体验。此外,其类似黑板报的设计风格和质感也非常吸睛。此外,为显示产品详细信息而添加的鼠标悬停效果,对于提高页面的趣味性也非常有效。
中小企业的网页设计技巧总结:
- 利用单页式网页设计,加速网站加载,优化用户体验
- 加入设计师创意和用心,添加多样的网站设计风格和质感
- 添加更多鼠标悬浮之类的交互效果,提升页面的实用性和互动性
中小企业网页原型设计技巧总结:
在页面交互设计方面,Mockplus提供了大量的交互设计命令,例如旋转,显示和隐藏,缩放,调整尺寸,设置颜色,设置文本等,只需简单拖拽即可添加丰富的交互设计
7.Full Page — 全屏HTML5网页设计

推荐指数:★★★★★
亮点:
- 简约而不简单
- 全屏设计
- 丰富的图标和图片设计
- 线性的图标导航设计
此全屏HTML5网页设计采用极简主义的网页设计风格,简约但不简单。全屏网页设计也符合当今用户想要拥有更多屏幕空间的需求。丰富的图标和图片设计使网页设计更加美观简洁实用。
左侧的线性图标导航设计,简洁直观,且不失趣味性。
中小企业的网页设计技巧总结:
- 简约网页设计风格,对用户更友好
- 全屏网页设计也十分符合现今网页设计潮流
- 借助丰富的图标和图片,更加直观系统的展示产品或品牌
- 采用特色的线性图标导航,提升用户体验
中小型企业网页原型设计技巧:
在类似的网页原型制作过程中,Mockplus还为设计人员提供了功能强大的图标库(包含3000多种矢量图标)。只需简单拖拽即可通过各种图标进行设计,丰富和优化中小企业网站原型设计。
8. Bomex — WordPress网页设计模板

推荐指数:★★★★
亮点:
- 扁平化网页设计
- 丰富的图标设计,简约而实用
- 互动型图表设计
扁平化网页设计,更快的网页加载速度和更强的适应性,是当今网页设计中广泛使用的一种设计风格。本款设计采用这种设计风格,结合丰富的图标设计,使整个设计更加清晰简约,方便用户快速查询所需的信息和资源。而且它的互动性图表设计也很有创意。
中小企业的网页设计技巧总结:
- 采用扁平化设计风格,提升用户体验
- 打造独具特色的页面模块,更加高效的展示产品,打造品牌形象
中小企业网页原型设计技巧总结:
Mockplus提供了非常强大的图标库,组件库和组件样式库,可帮助设计人员创建简约直观的扁平化网页设计。
9. KeyNote

推荐指数:★★★★
亮点:
- 首页轮播团队成员和相关图片,展示团队文化
- 树状日程安排展示,更加清晰直观,易于用户查看
作为偏向于剧院,电影院或话剧院的网页设计模板,与专注于展示各种产品的一般公司的“ 硬实力”相比,此网页设计更加侧重于引入其“ 软实力”。例如首页上员工图片和工作照片的轮播, “视频+文字+图片”设计模式,可以更直观地显示其背后的制作团队的实力,从而增强用户对团队的信任并树立公信力。而且,它的树状日程安排也非常清晰直观,用户可以轻松地根据自己的需要进行查看。
中小企业的网页设计技巧总结:
- 注意展示企业软实力,树立公信力
在公司网站设计中,除了使用更具创意和视觉表现力的产品展示设计来吸引用户外,还需要添加一些模块,例如员工介绍,公司文化展示,品牌公益,用户好评,公司赞助等,以展示其软实力,增强企业公信力。
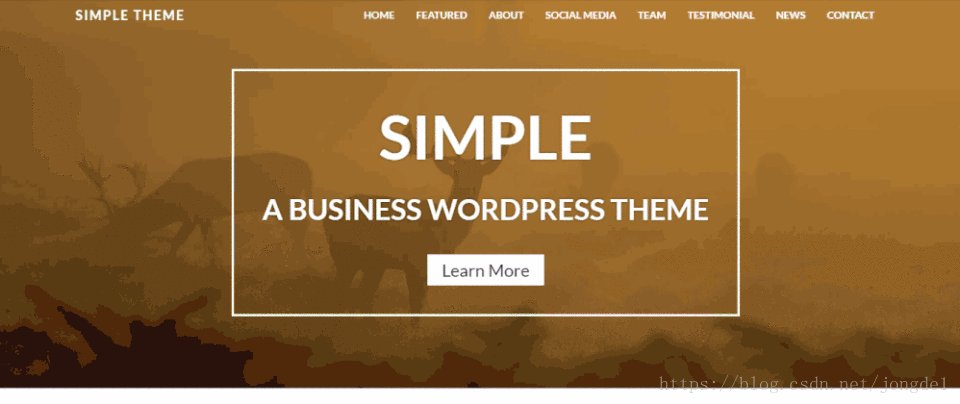
10.Simple — WordPress网页设计模板

推荐指数:★★★★★
亮点:
- 极具视觉表现力的视觉滚动差设计
- 高清大图展示与分享
此WordPress网站设计模板不仅使用具有出色视觉效果的视觉滚动差设计,还通过高清大图展示和分享相关的故事和员工详细信息。这是一个非常适合旅游公司模仿的模板设计。
中小企业的网页设计技巧总结:
- 高清大图结合文本介绍,更具表现力和说服力
中小企业网页原型设计技巧总结:
在原型设计中,您还可以通过Mockplus的“图片”和“多行文字”或“单行文字”组件,以实现文本和图片之间的相互呼应。
总之,希望通过以上最新高质量的中小企业网页设计模板,对网页设计技巧进行的上述分析和总结能够激发您的网页设计灵感。
Mockplus可帮助您快速,高效且低投入地完成中小企业的网页设计

不管上述设计技巧是否能激发您的灵感,选择一款简单、实用、高效和快速的原型制作工具,对于你是否可以及时原型出各种设计想法,测试和收集反馈,更迭网页设计等,都非常重要。在这方面,Mockplus作为一种简单快速、高效低成本的原型制作工具,无疑是您的最佳选择。
Mockplus提供了非常强大且丰富的Web和App原型设计功能。例如,上述强大的组件库、图标库、样式库,丰富的交互式设计功能,多样化的原型分享和预览功能等。
另一个例子,为了加强公司的内部设计团队,以实现更高效的团队协作和管理,全新推出了团队版(可以添加包括所有者在内的5个成员,每个团队/每年仅699元,或者每个团队2799元/终生)和企业版(可以添加包括所有者在内的30名成员,每个企业/年仅4199元,或者每个企业13999元/终生),以方便企业设计师或设计团队,根据各自的协作需求,更有效地管理协作项目和团队成员。
简而言之,Mockplus是一种高效快捷、简单且低投入的原型制作工具,值得设计人员尝试。
结语
简而言之,中小企业的网站设计离不开具有出色视觉表现力的创意设计,以加深用户的第一印象并吸引和留住用户。同时,设计师还需要认识到,网站的设计不仅仅依赖于炫酷引人注目的产品模块的设计,而且还需要注意展示公司的品牌形象,树立企业公信力,并创建独特的网页特色和企业形象,加深用户对公司产品的印象,最终转化为真正的商业价值。
此外,在中小企业网站设计过程中,设计人员还需要注意原型设计工具(例如快速和简单的Mockplus)的选择,以便快速高效,低成本地对各种Web设计创意进行原型设计,并且及时收集相应的设计反馈,了解其可行性和有效性,最终为中小企业打造出与众不同的网页设计。


